Geändert: 3. 8. 2012, 22:11
Choose your browser ... bugs
 I was playing around with some content tags in CSS. Looks like I have been wrong recently when I said that Firefox still doesn't support it at all. In fact it looks like it is the only browser that does it all right.
I was playing around with some content tags in CSS. Looks like I have been wrong recently when I said that Firefox still doesn't support it at all. In fact it looks like it is the only browser that does it all right.
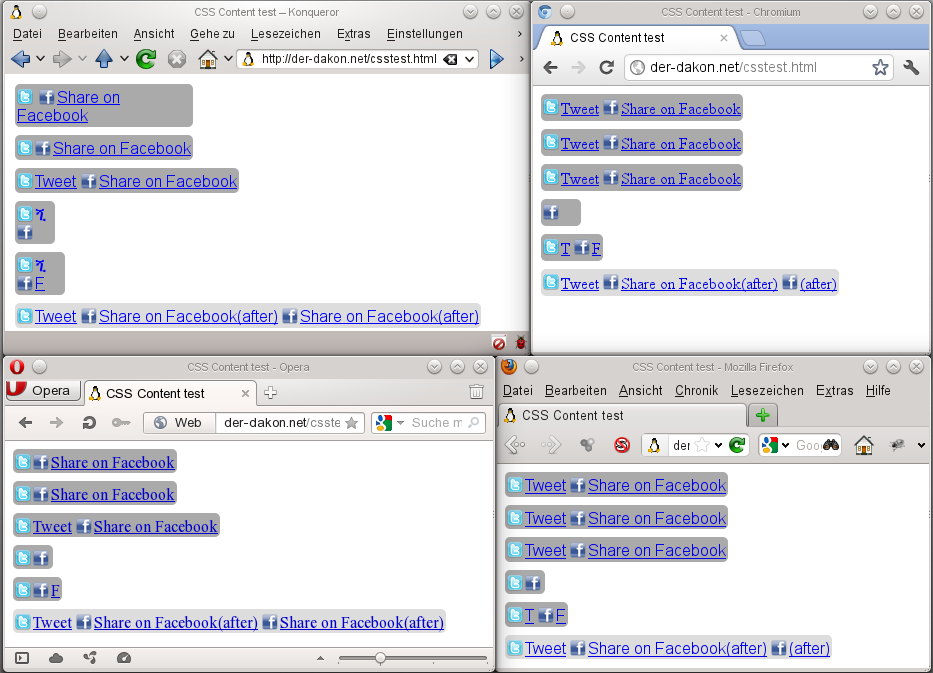
So I created a test page and loaded it in 4 browsers. You see on the picture on top left Konqueror from KDE SC 4.8.4, Chromium 21.0.1145.0 (svn138062) to the right, bottom left Opera 11.64 (build 1403), and finally Firefox 12.0. Just in case anybody complains: I upgraded to Chromium 22.0.1190.0 (144885), Opera 12.00 (build 1467), and Firefox 14.0.1, but the rendering is still exactly the same. Benjamin Dietrich send me a screenshot showing that Safari 6.0 (8536.25) behaves exactly like Chromium. Patrick Spendrin sent in screenshots showing that Internet Explorer 8 and 9 behave the same as Firefox.
So, what's up there? If you download the file and comment out the display:none for h1 you will see explanations what happens in the different versions of the test. I will just talk about the bugs here.
- Konqueror
- The width calculation is slightly wrong when the content is set to "", which is done right when it is set to none (the first 2 boxes). This leads to a spurious linebreak. (Bug K1 (#304357))
- When there is no content at all there is also the spurious linebreak. (Bug K2, example #4).
- When there is no content at all the first elemtent shows a content that I have no idea where it comes from, possibly from invalid memory read? (Bug K3, example #4)
- When there are 2 consecutive elements of the same classes that differ in their text Konqueror will completely ignore the text content of the second one and use the one of the previous (Bug K4, example #5 and last element of example #6)
- CSS 2.1 spec says content applies to :before and :after pseudo elements. Konqueror nevertheless applies it to the main element also if it is specified there. Which is fine as it is allowed in CSS3 (K5 (#304355), example #1 and #2).
- Chromium
- if the elements have no contents element 2 is drawn on top of element 1, while the width of the ul that I use to hold the elements is big enough to hold both (bug C1, example #4).
- Only supports CSS2.1 (examples #1 and #2)
- Opera
- shares bug K4. I assume this is also the reason why example #4 is rendered wrong here, the "T" text that should be there is just dropped because the previous example didn't have it, but the rest is rendered correctly. (Reported by Martin Riethmayer as Opera bug DSK-371115)
- shares bug K5Also supports CSS3.
- Firefox
- Pass.
- Only supports CSS2.1 (examples #1 and #2)
What's missing? I have not seen what Internet Explorer and Safari do. I assume Safari will be more or less the same as Chromium. And I have not reported all of these bugs yet. I'll do myself for the Konqueror bugs eventually, but will not do for any of the other browsers. If you would like to report any of these bugs anywhere please drop me a note so I can add links to the bug reports.
Edit: K5 was actually E1: Opera and Konqueror support CSS3 generated content where this is allowed.
Edit2: Added findings by other people and reference to Opera bug report.